support@sitecraft.ru
| Главная • | Магазин • | О Сайткрафте • | Дополнения • | Примеры сайтов • | Помощь • | Поддержка • | Новости • | Контакты |
Резиновые колонки (Сайткрафт-Студия 7.2)
В Сайткрафт-Студии (версии 7) появился инструмент Резиновые страницы. С его помощью вы можете сделать свой сайт резиновым – таким, чтобы страницы растягивались или сжимались в соответствии с шириной экрана у посетителя.
Сначала появилась первая версия этого инструмента, в которой можно было сделать страницу с одной растягивающейся колонкой.
Колонка – вертикальная панель, на которой могут находиться тексты, картинки и т.д. Пример сайта с одной растягивающейся колонкой посмотрите в статье Как сделать сайт резиновым? Вы увидите, что на странице растягивается только центральная часть.
В Сайткрафт-Студии 7.2 появилась возможность сделать страницы с несколькими резиновыми колонками.
Если на страницу поставить рядом две панели, и задать им настройку «Растягивание по горизонтали», то при изменении ширины страницы такие панели растянутся пропорционально занимаемой доле страницы по ширине.
Например, если растягиваемая колонка занимает четверть страницы по ширине, то и после изменения ширины страницы такая колонка будет занимать четверть страницы.
Для того чтобы попробовать этот инструмент в деле, и сделать на своем сайте несколько резиновых колонок:
1. Запустите Сайткрафт,
2. Откройте его на 3 Шаге,
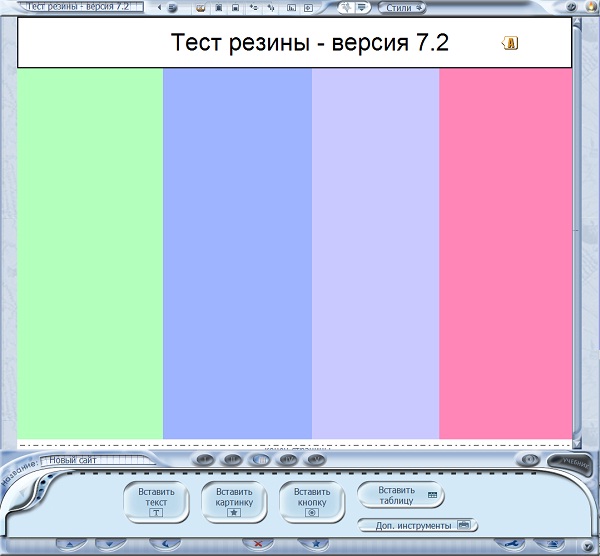
3. На страницу сайта поставьте рядом несколько панелей:

Рис. 3 Шаг – на странице установлено 4 вертикальных панели
4. Откройте пульт резиновых страниц с помощью кнопки

на верхней панели,
5. И задайте панелям настройку «растягиваться при изменении ширины страницы». Для этого
выделите каждую панель, и нажмите на кнопку

на пульте резиновых страниц.

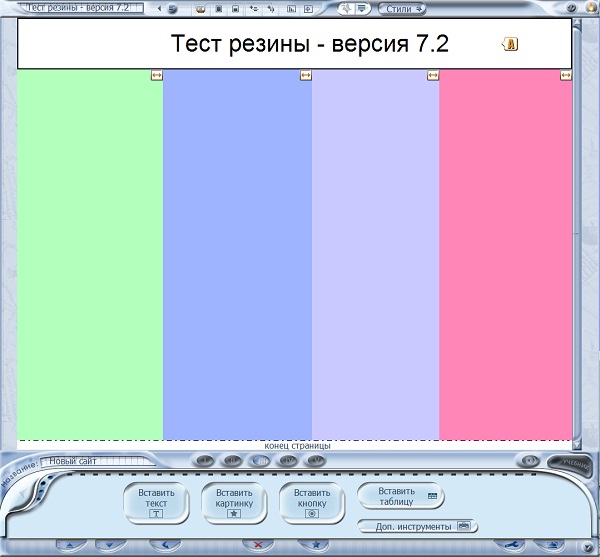
Рис. 3 Шаг – колонкам задана настройка «растягиваться при
изменении ширины страницы», в верхнем правом углу вы увидите знак

6. Теперь вы можете попробовать, как будут «вести себя» резиновые колонки при растягивании страницы.
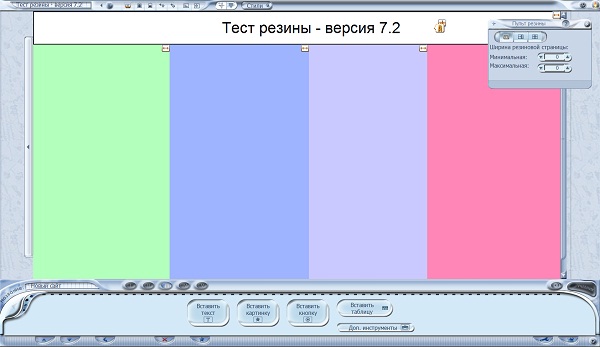
Прямо в Сайткрафт-Студии: откройте пульт резиновых страниц, и потяните за ручку слева от страницы:


Рис. 3 Шаг - открыт пульт резиновых страниц. На рисунках видно, как колонки увеличились пропорционально при изменении ширины страницы
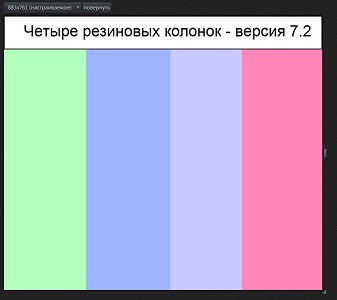
И потом посмотрите, как меняется страница сайта при изменении ширины окна в браузере. Для этого опубликуйте сайт, и меняйте размер окна браузера. В FireFox можно использовать особый режим, который запускается нажатием Crtl-Shift-M.


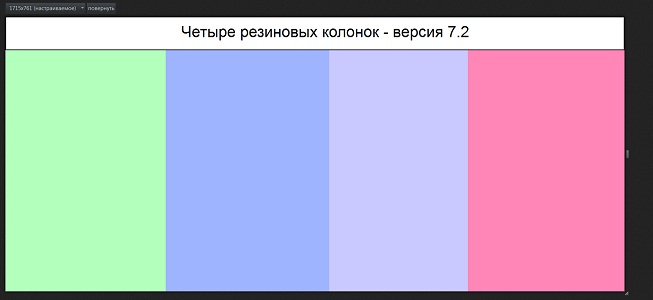
Рис. Страница сайта с четырьмя резиновыми колонками при просмотре в браузере
Пример страницы с несколькими резиновыми колонками (В FireFox нажмите Crtl-Shift-M)
В растягиваемые колонки вы можете поставить тексты, картинки, и так же им задать настройки для растягивания.
Например, создадим страницу, на которой правая колонка сделана прижатой к правому краю. Она при изменении ширины страницы останется неизменной.
А левая и средняя будут растягиваемыми - при изменении ширины страницы они обе будут растягиваться, посмотрите на рисунок ниже. И обратите внимание, что тексты в левой и средней колонках так же мы сделали растягиваемыми при изменении ширины страницы.

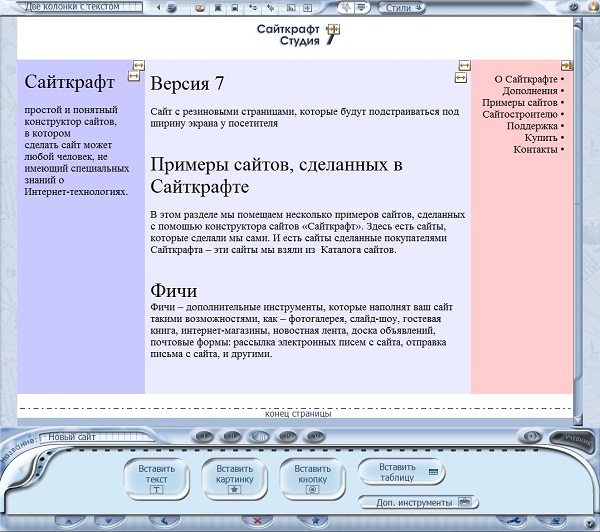
Рис. 3 Шаг – на странице установлено 2 растягиваемые колонки слева, и 1 привязанная к правой стороне – справа. Тексту в растягиваемых колонках задана настройка «растягиваться при изменении ширины страницы».
В браузере:


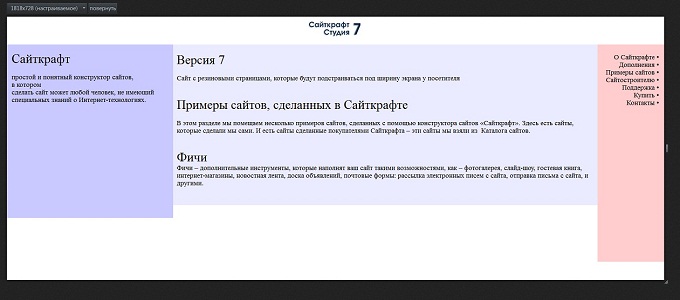
Рис. Страница сайта с двумя растягиваемыми колонками, на которых находятся тексты
(В FireFox можно использовать особый режим, который запускается нажатием Crtl-Shift-M).
© 2002-2023 А.Недоря, © 2013-2023 ООО "Астра-Ком", ООО "Синергетик Лаб".
Запрещается копирование, распространение или любое иное использование информации и объектов без предварительного согласия.
При полном или частичном использовании материалов, обязательна ссылка на сайт www.sitecraft.ru
Запрещается копирование, распространение или любое иное использование информации и объектов без предварительного согласия.
При полном или частичном использовании материалов, обязательна ссылка на сайт www.sitecraft.ru


