support@sitecraft.ru
| Главная • | Магазин • | О Сайткрафте • | Дополнения • | Примеры сайтов • | Помощь • | Поддержка • | Новости • | Контакты |
Как сделать сайт резиновым?
Сделать сайт резиновым вы можете в Сайткрафт-Студии (начиная от версии 7) с помощью нового инструмента Резиновые страницы.
Перед тем как делать сайт резиновым, вам нужно на него посмотреть и определить, как должно вести себя содержание на страницах при растягивании или сужении экрана.
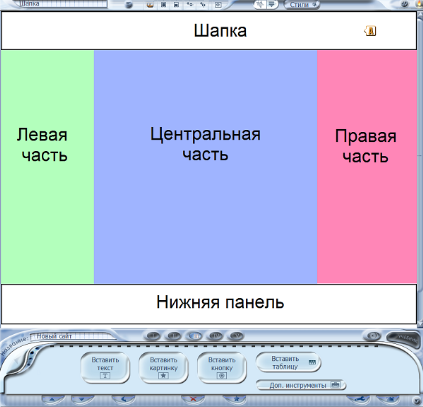
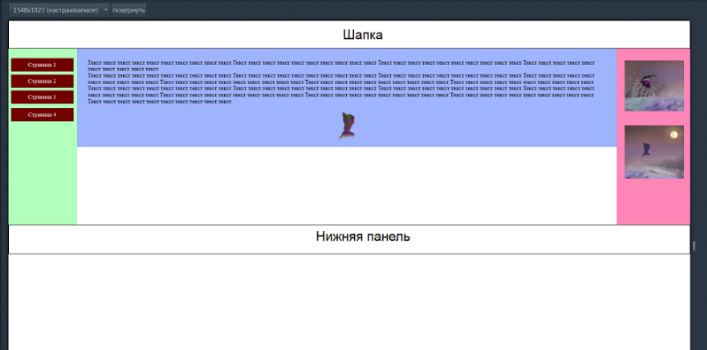
Чтобы вам было легче определиться, представьте, что страница состоит из правой, левой и центральной части:

Рис. 1. Страница сайта на 3 шаге
Обычно на левой стороне находятся кнопочная панель, небольшие рекламные блоки, в центральной части располагается основное содержание сайта: тексты, и картинки, на правой стороне также могут находиться баннеры, картинки, дополнительные кнопочные панели.
Также на странице стоят верхняя панель – шапка, и нижняя – подвал, но о них мы поговорим особо.

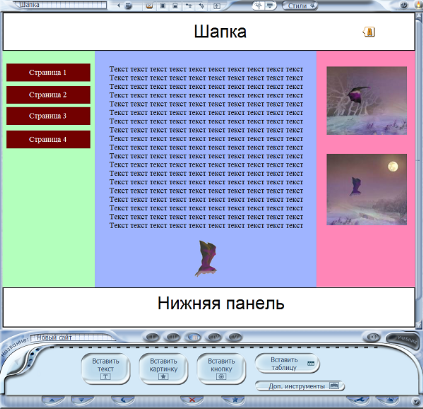
Рис. 2. Поставили слева кнопочную панель, в центральной части страницы: текст, картинку, справа - картинки
Для того чтобы сделать страницу резиновой, нужно чтобы при изменении ширины левая часть всегда оставалась у левого края страницы, правая часть – справа, а центральная растягивалась или сужалась в соответствии с шириной экрана.
1. С левой стороной страницы проще – окно браузера так устроено, что левая часть сайта всегда находится с левого края. Поэтому вам не нужно будет элементам левой части задавать особые настройки. Просто знайте, что элементы левой стороны всегда будут слева.
2. Посмотрите на страницу и определите, какие элементы страницы относятся к правой стороне страницы, и которые должны быть всегда справа при изменении ширины страницы. На рисунке 2 на правой стороне находятся картинки.
3. Затем посмотрите на центральную часть, и подумайте, как должны в ней «вести себя» элементы страницы при просмотре на широком экране, а затем – на узком.
Текст обычно должен растягиваться или сужаться в соответствии с шириной, а картинки центроваться, то есть оставаться всегда в центре страницы.
После того как вы посмотрели ваш сайт и определили, как содержание должно себя вести при изменении ширины страниц, начинаем эти настройки задавать сайту технически в Сайткрафт-Студии 7.
1. Откройте ваш сайт в Сайткрафт-Студии на 3 шаге,
2. Откройте Пульт резиновых страниц с помощью кнопки
верхней панели 3 Шага:

– она находится на

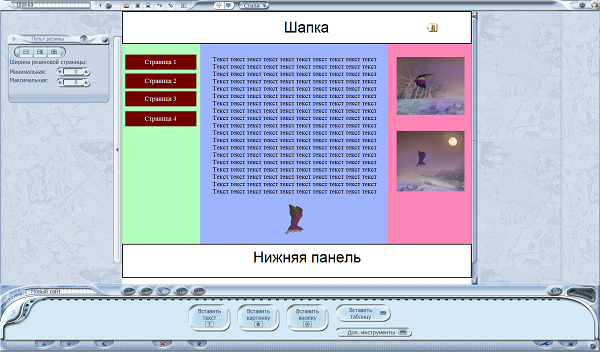
Рис.3 Открылся пульт резиновых страниц,
и слева вдоль рабочего стола "Ручка для изменения ширины страницы"
и слева вдоль рабочего стола "Ручка для изменения ширины страницы"
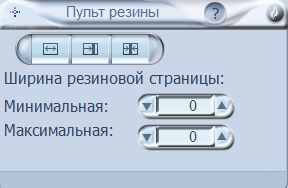
Перед вами откроется пульт, на котором будут кнопки для создания резиновых страниц:

Рис.4 пульт резиновых страниц
3. Задайте настройки элементам страницы:
3.1. выделите элемент с правой стороны, который должен быть всегда справа, и
нажмите на пульте резиновых страниц на кнопку


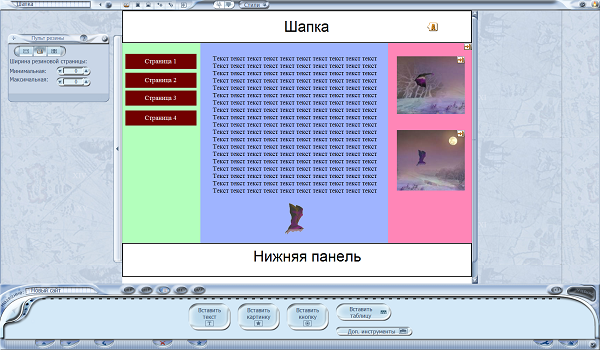
Рис.5. Задали картинкам справа и панели, на которой они установлены - всегда быть привязанными к правому краю страницы
3.2. выделите элемент, который должен растягиваться при изменении ширины
страницы, и на пульте резиновых страниц нажмите кнопку


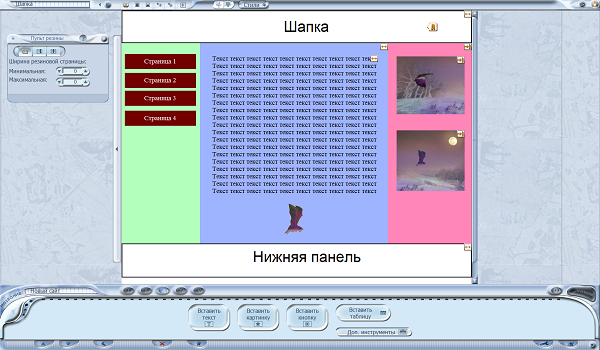
Рис.6. Задали тексту и панели, на которой он стоит, верхней и нижней панелям, растягивание при изменении ширины страницы
3.3. выделите элемент, который должен центроваться – то есть всегда оставаться в центре при изменении ширины страницы, и нажмите на пульте резиновых страниц кнопку


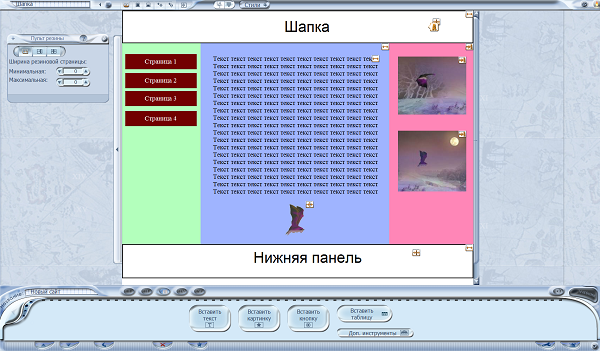
Рис.7. Задали картинке в центральной части страницы, заголовку страницы и заголовку на нижней панели - быть привязанными к центру при изменении ширины страницы
4. Установите минимальную и максимальную ширину резиновой страницы.
Страницы сайта не всегда можно бесконечно расширять, и не всегда можно бесконечно сужать. Начиная с некоторой ширины, читать страницу с текстом становится неудобно. Получаются слишком длинные строки, и охватывать взглядом такой текст будет трудно. Также и с сужением – слишком узкая страница может смотреться некрасиво и стать не удобной для просмотра.
Вы можете сначала никак не задавать ширину. Посмотрите страницу вашего сайта в браузере, и после этого, если нужно, вернитесь в Сайткрафт, откройте пульт резиновых страниц и с помощью инструмента Ширина резиновой страницы задайте минимальную и максимальную ширину страницы.
5. После того как вы задали все настройки для резиновой страницы, вы можете попробовать и увидеть, как содержание страницы будет «вести себя» при изменении её ширины прямо в Сайткрафте. Для этого потяните за "Ручку для изменения ширины страницы", которая находится слева вдоль рабочего стола Сайткрафта в виде полосы прокрутки.
Либо опубликуйте сайт и посмотрите, как сайт будет выглядеть в браузере.

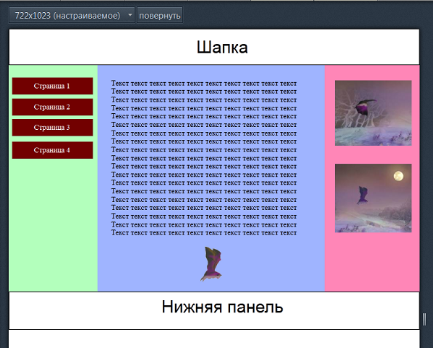
Рис.8. Сайт в браузере на узком экране

Рис.9 Сайт в браузере на широком экране
На рисунке 9 мы видим, что левая часть содержания страницы осталась слева, правая – справа, а центральная часть растянулась при изменении ширины страницы.
© 2002-2023 А.Недоря, © 2013-2023 ООО "Астра-Ком", ООО "Синергетик Лаб".
Запрещается копирование, распространение или любое иное использование информации и объектов без предварительного согласия.
При полном или частичном использовании материалов, обязательна ссылка на сайт www.sitecraft.ru
Запрещается копирование, распространение или любое иное использование информации и объектов без предварительного согласия.
При полном или частичном использовании материалов, обязательна ссылка на сайт www.sitecraft.ru


