support@sitecraft.ru
| Главная • | Магазин • | О Сайткрафте • | Дополнения • | Примеры сайтов • | Помощь • | Поддержка • | Новости • | Контакты |
Как сделать сайт-визитку с помощью Сайткрафт-Студии?
В предыдущей статье мы обсуждали один из способов развития своего бизнеса – создать свой сайт. Рассказали какие сайты можно сделать, а именно о трех видах сайтов, и рассмотрели какие потребуются затраты на их создание.
В этой статье мы расскажем, как хозяин предприятия может создать один из этих сайтов, простой сайт-визитку из нескольких страниц, с помощью конструктора сайтов Сайткрафт-Студия.
Программа Сайткрафт-Студия разработана по технологии Baby steps, что означает Шаги ребенка. В программе, следуя по шагам, от 1-го до 5-го вы последовательно создадите сайт, наполните его содержимым и опубликуете в сеть.
Вы пройдете такой путь:
1 шаг. Создание модели сайта.
2 шаг. Цветовое оформление сайта.
3 шаг. Наполнение сайта содержанием, текстами, картинками.
4 шаг. Проверка сайта перед публикацией в интернет и настройка его для раскрутки.
5 шаг. Публикация сайта в интернет.
Рассмотрим подробнее действия на каждом из шагов.
Шаг 1. Создание модели сайта.
На этом шаге вы создадите модель сайта.
Модель сайта – это готовый к публикации, но пока пустой сайт, в котором есть все страницы и переходы между ними, но нет наполнения текстами и картинками.
Перед тем как создать модель сайта, вам нужно понять из скольких страниц будет состоять ваш сайт. Он может состоять из одной страницы, на которой вы разместите всю вашу информацию, или из нескольких страниц.
Обычно сайт-визитка состоит из 3 страниц и наполнение этих страниц такое:
- на главной странице сайта размещено приветствие и краткий рассказ о предприятии,
- на второй странице - рассказ о товаре, размещены картинки и описаны достоинствах вашего товара,
- а на третьей странице указаны ваши адреса и телефоны или данные, по которым можно приобрести ваш товар.
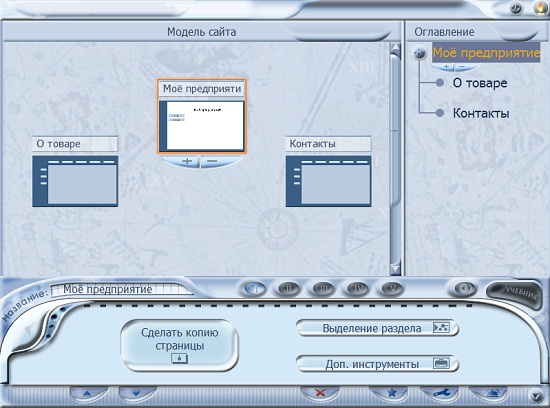
Такая модель сайта, созданная в Сайткрафт-Студии, показана на рис.1.

Рис 1.
После создания модели сайта на 1 шаге сайт уже полностью рабочий, и вы можете опубликовать его в интернет. Пока еще нет текстов и картинок на нём, но есть все страницы и переходы между ними. Остается только наполнить страницы содержанием и дизайнерски оформить их.
Оформляется сайт в Сайткрафт-Студии на 2 и 3 шагах.
Тут можно открыть в себе талант дизайнера или художника, и оформить страницу, как душе угодно, так чтоб ваш сайт был особенный, красивый и запоминающийся, привлекал новых покупателей.
Шаг 2. Цветовое оформление сайта.
На 2 шаге можно задать цвет фона, или картинку для «обоев» сайта. Заданный фон или обои вы сможете отредактировать, сделать светлее или темнее, изменить размер и кратность показа картинки.
Так же, на этом шаге вы можете задать нужную ширину страниц сайта и задать фоновую музыку вашего сайта, которую посетитель сайта услышит при открытии страниц.
Шаг 3. Наполнение сайта содержанием, текстами, картинками.
На 3 шаге сайт наполняется содержанием: текстами, картинками, кнопками.
Чтобы вставить текст, вам нужно выбрать и указать мышкой место для текста на странице. А затем просто напечатать нужный текст или вставить, взяв его из любого документа. Тексты в Сайткрафт-Студии можно редактировать точно так же, как и в любом другом текстовом редакторе, поменять шрифт, размер, цвет и т.д.
При подготовке текстов для сайта, при написании их, внутренним взором видьте перед собой посетителя вашего сайта, для кого вы их пишите, кто их будет читать. Это маленькая подсказка, чтобы вам было легче писать тексты.
А теперь о том, как вставить картинки. Картинки на страницы вставляются очень просто, вы просто берёте картинку и тащите ее мышкой к нужному месту на странице, а затем отпускаете кнопку мыши, и картинка стоит на странице.
Картинки можно брать из галереи Сайткрафт-Студии. Галерея – это такое хранилище, в котором находятся картинки, кнопки, пиктограммы, которые подготовили разработчики программы. Так же вы можете подготовить свои картинки.
С помощь встроенного в Сайткрафт-Студию графического редактора вы сможете отредактировать картинки: изменить размер, вырезать нужное, задать рамки, тень, рельеф, и т.д.
Картинку можно превратить в кнопку, и сделать её дверцей, открывающей другие страницы вашего сайта. Но это уже тонкости, которым вы сможете обучиться в самой Сайткрафт-Студии.
На 3 шаге кнопки, которые Сайткрафт установит автоматически при создании модели, можно заменить на новые, и можно поставить дополнительные кнопки, взяв кнопки из галереи. С их редактированием вы сможете познакомиться в подсказках конструктора.
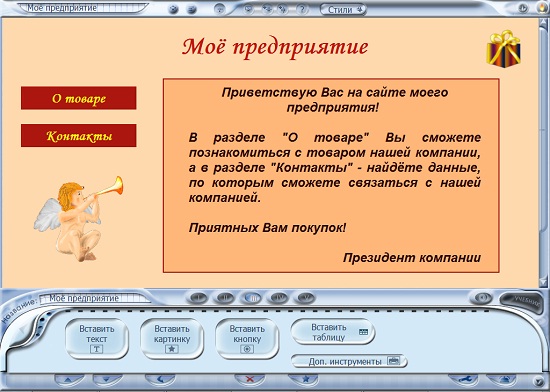
На рис.2 показана страница сайта в Сайткрафт-Студии на 3 шаге.

Рис. 2
Шаг 4. Проверка сайта перед публикацией в интернет и настройка его для раскрутки.
После того, как сайт почти готов к выходу в свет, хорошо бы посмотреть, а как он будет выглядеть в интернете. Это можно сделать на 4 шаге.
И если вам всё нравится и всё устраивает в сайте, то можно переходить на следующий 5 шаг, а если вы захотите что-то поправить, то можно вернуться на предыдущие шаги, изменить что нужно, и снова посмотреть, как ваш сайт выглядит.
На этом же шаге делается настройка сайта для браузеров. Вы сможете задать иконку сайта, выравнивание содержания страницы в окне браузера. Настроить качество показа картинок, текста, кнопок.
Здесь же задаются все раскруточные настройки сайта – интернет имена страниц, ключевые слова, описания сайта и страниц, заголовки и т.д. Подробнее о раскрутке мы расскажем в одной из следующих статей.
Шаг 5. Публикация сайта в интернет.
На 5 шаге вы сможете опубликовать ваш сайт в интернет. Это делается нажатием одной кнопки «Опубликовать». Конечно, перед этим вам нужно внести данные, куда публиковать сайт, задать адресные данные хостинга. Хостинг – это место в интернете, куда будет размещён ваш сайт.
К конструктору сайтов Сайткрафт-Студия прилагается одно бесплатное место для хостинга, и можно опубликовать сайт на него. Можно опубликовать сайт на платное место на любом хостинге. Мы советуем официальный хостинг Сайткрафта KittyHost
Как выбирать хостинг, платный или бесплатный, мы расскажем в одной из следующих статей.
После завершения публикации Сайткрафт предложит вам просмотреть сайт в интернете, открыв его кнопкой «Просмотр».
Поздравляем, теперь вы знаете как легко и просто самому сделать сайт. И чтобы ваш помощник в бизнесе – ваш сайт начал работать, остается всего лишь его сделать. И сообщить адрес вашего сайта коллегам, партнерам, написать его на ваших визитках…
И обязательно заявить о себе в интернете, сделать так, чтобы ваш сайт находили покупатели. Об этом мы расскажем в статьях о раскрутке.
© 2002-2025 А.Недоря, © 2013-2025 ООО "Астра-Ком", ООО "Синергетик Лаб".
Запрещается копирование, распространение или любое иное использование информации и объектов без предварительного согласия.
При полном или частичном использовании материалов, обязательна ссылка на сайт www.sitecraft.ru
Запрещается копирование, распространение или любое иное использование информации и объектов без предварительного согласия.
При полном или частичном использовании материалов, обязательна ссылка на сайт www.sitecraft.ru


